
the project front end was implemented using the Angular framework and Tailwindcss library

the team decided to use the Google suite of products offered though Firebase This includes:
Additionally, Firebase offered a hosting solution
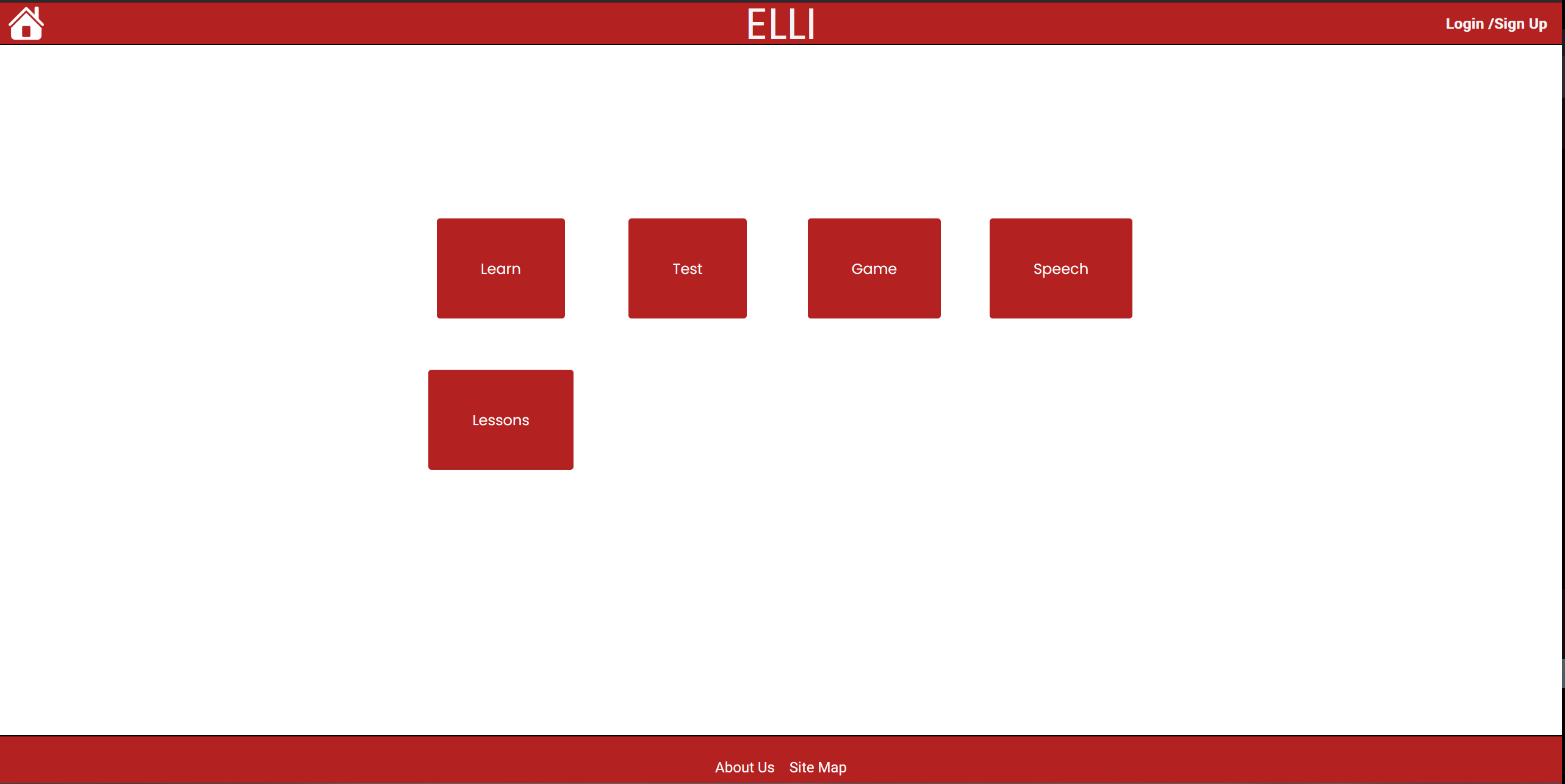
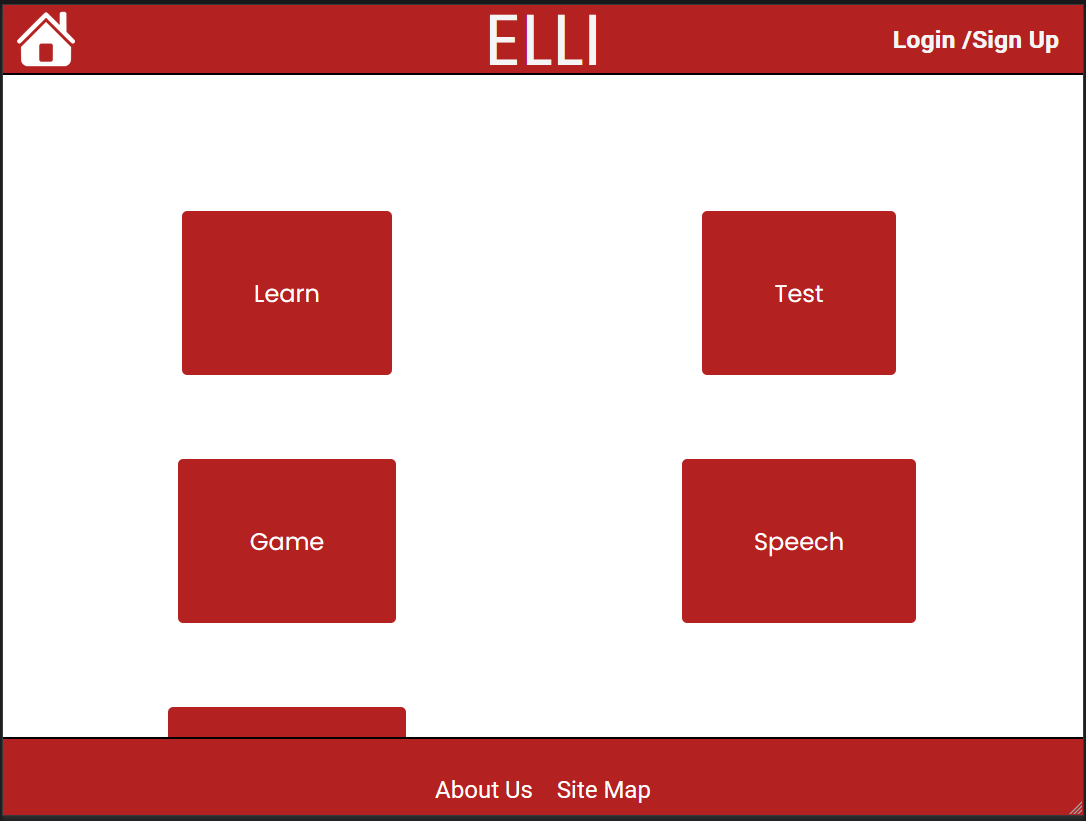
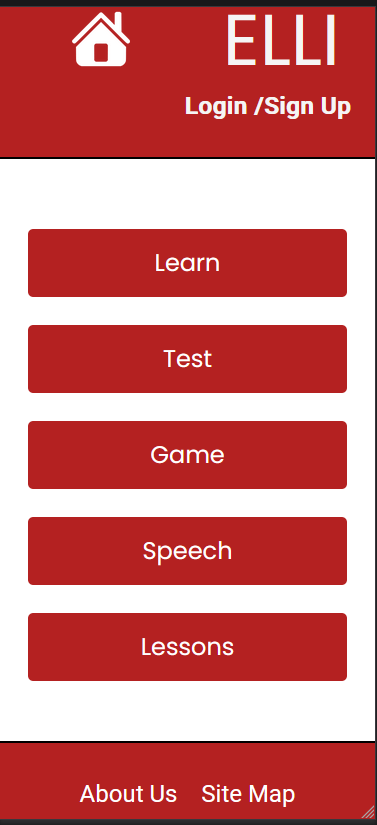
Throught the project we did our best to implement responsive design to make the application usable by devices of all sizes



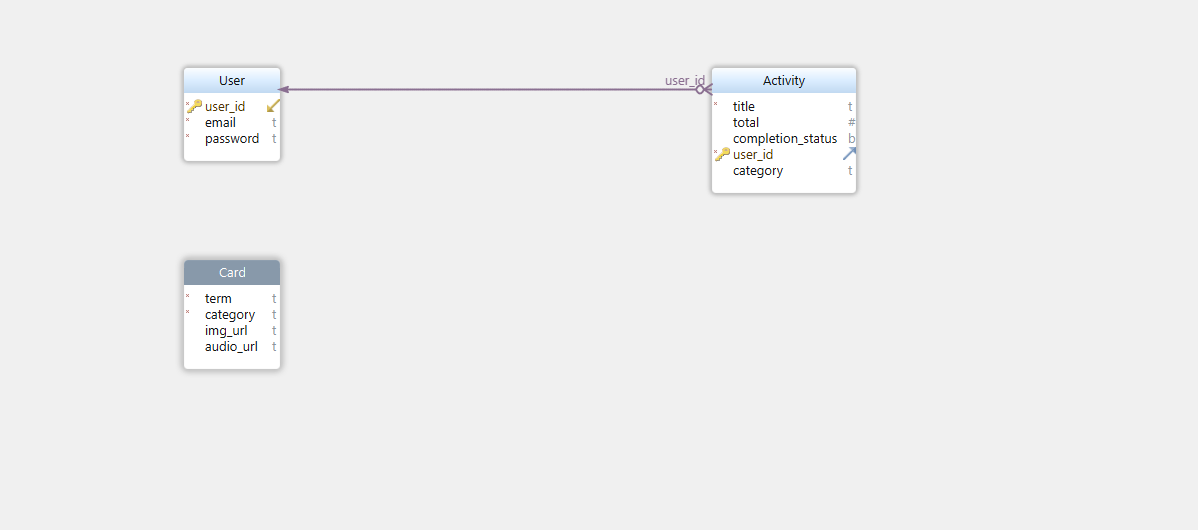
Data modeling principle were used throughout the projectthe modelling process began with the data base choice. The team decided on firestore for its json like structure and support from google.
The team followed design principles outlined by google and Jeff Delaney in his data moddeling article:
even though firestore is a NoSQL database some principles of relational modelling were employed

the diagram illustrates the base collections we made: users, activities, and cards. The fields within the collection tables represent the document data models.
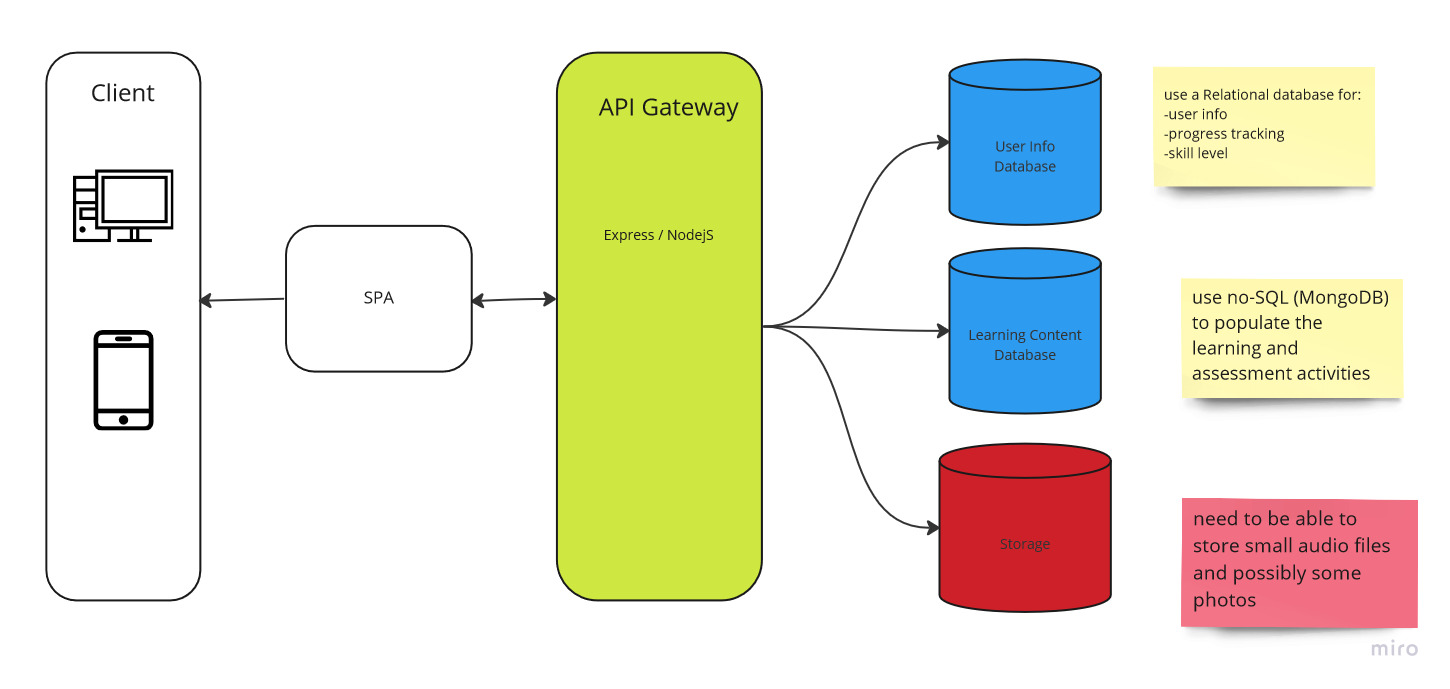
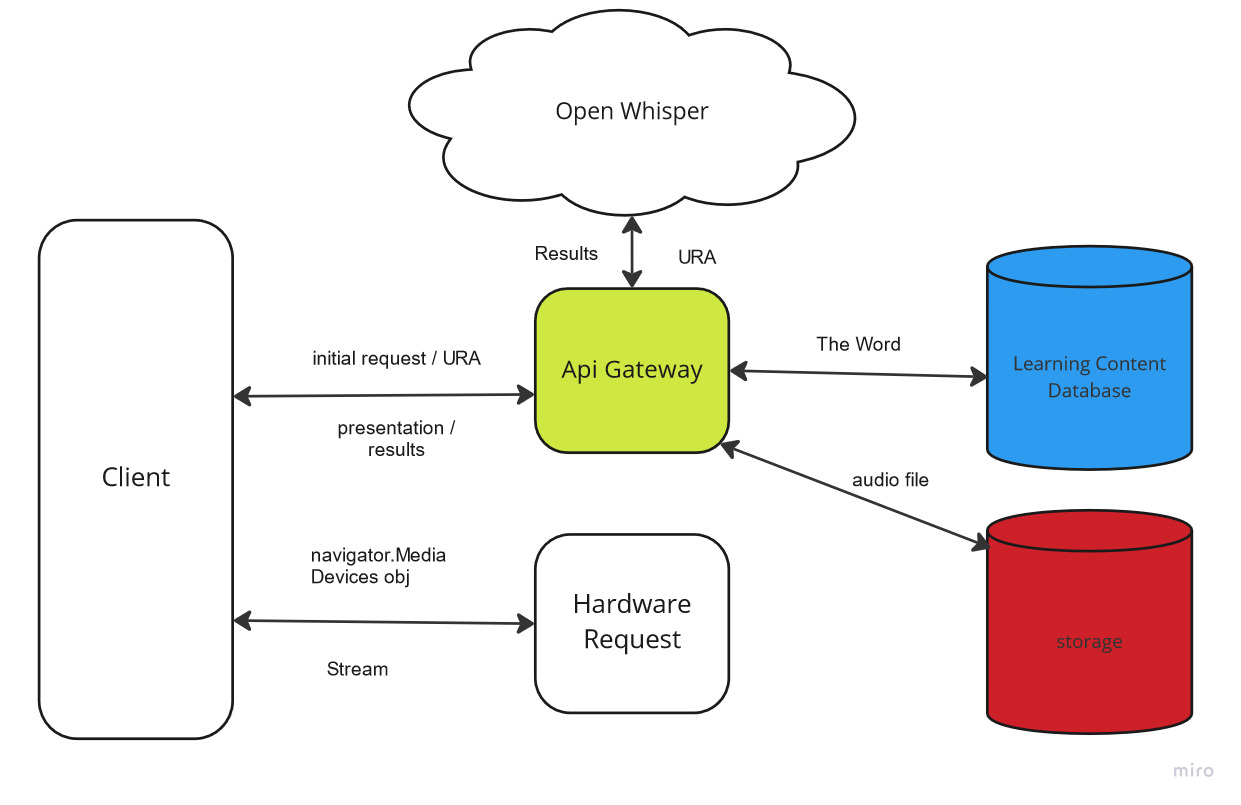
throughout the course of the project lifecycle we learned the importance of system design.


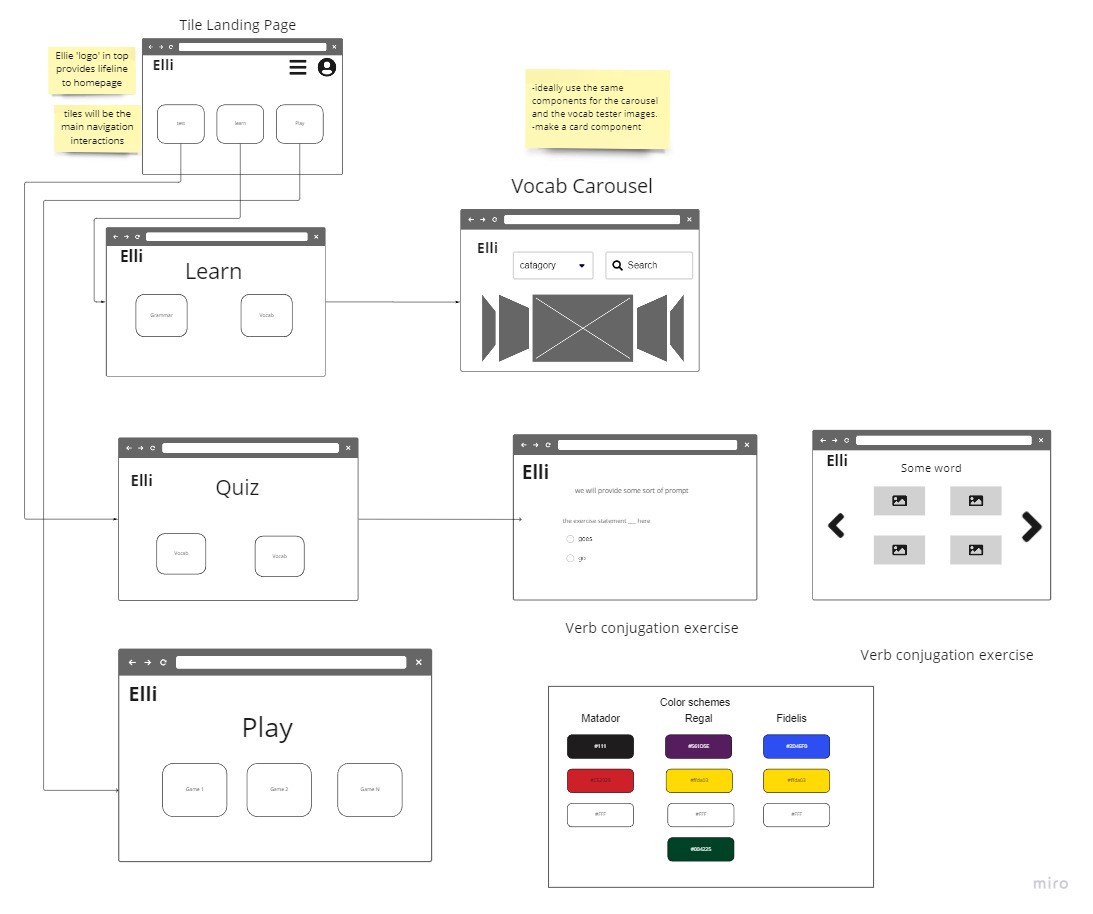
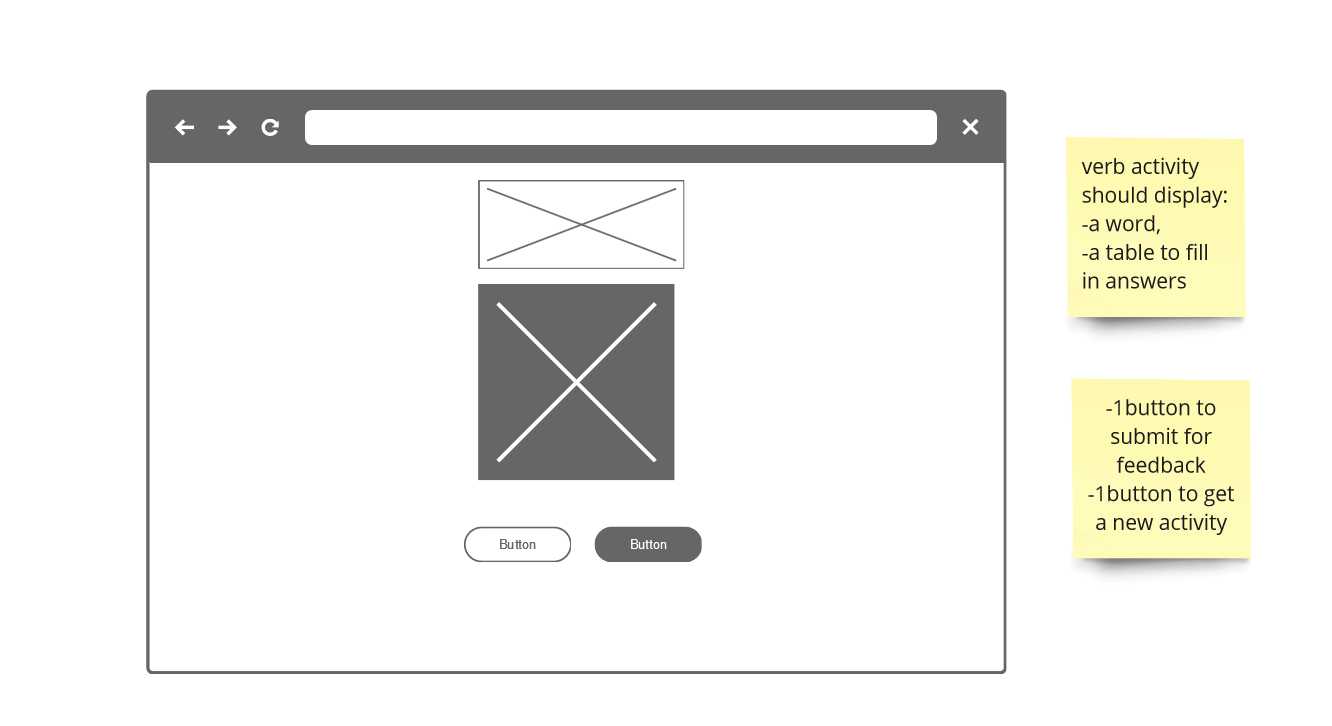
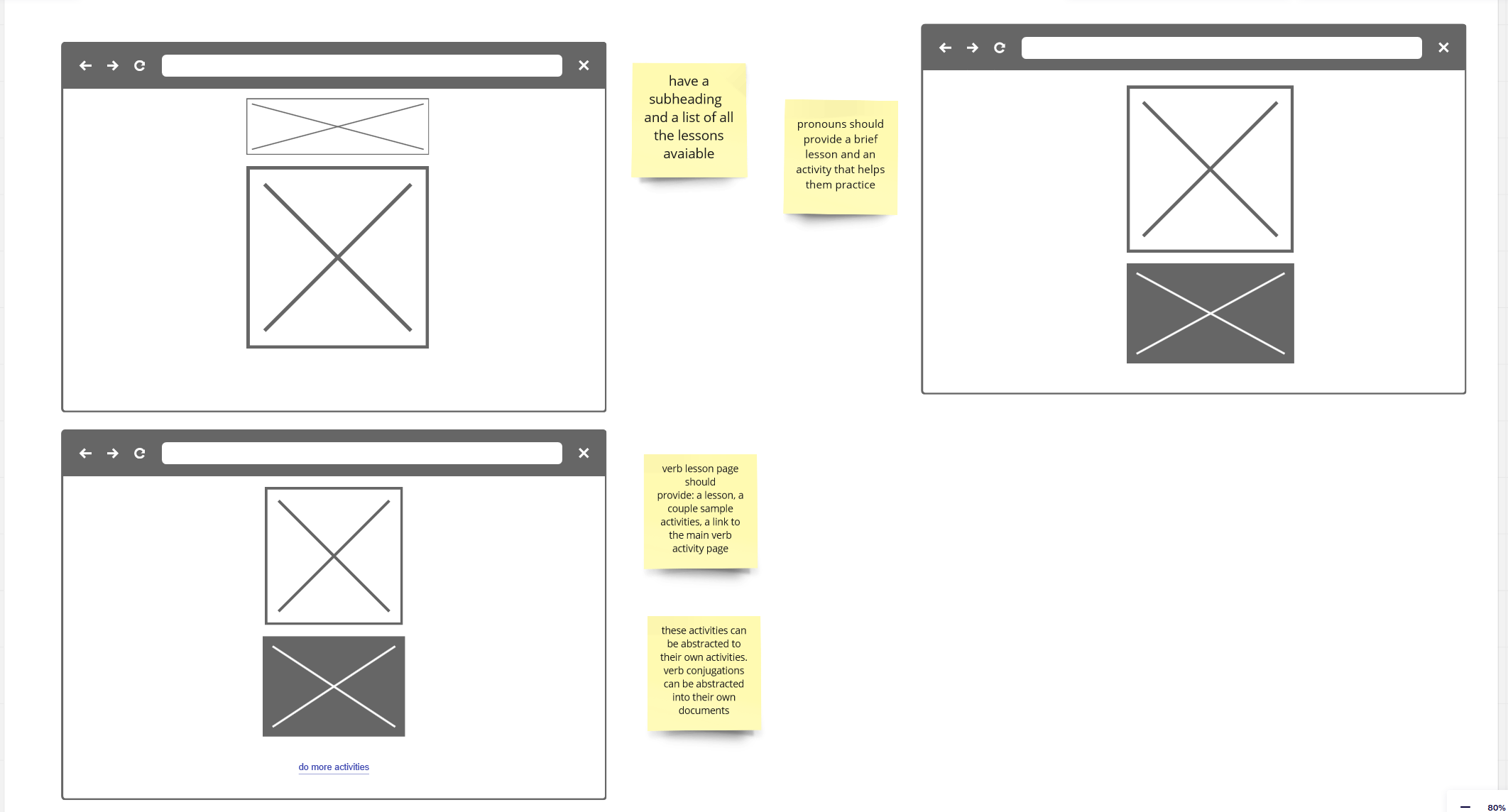
Creating mockups for front end designers is a critical part of any Web based application. the team decided to use wireframes as they allowed an easy way to abstract layouts and offered the programmer flexibility when implementing a feature.



Copyright © California State University, Northridge